
The Pitfalls of Default Exports in JavaScript Modules: Tips and Tricks for Better Code Organization | Medium

How do I change default settings of OBJ export operator? (Specifically I need "Selected Only" and "Triangulated Mesh" to be ticked on by default) : r/blenderhelp

javascript - "export 'default' (imported as 'core_1') was not found in '@angular/core' - Stack Overflow

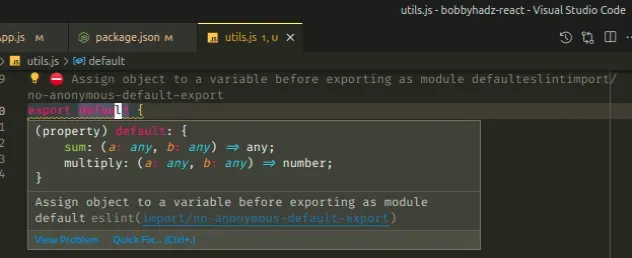
Assign object to a variable before exporting · Issue #180 · creativetimofficial/material-dashboard-react · GitHub

vue.js - How to call a vuejs function in jquery if your using vue with export default - Stack Overflow

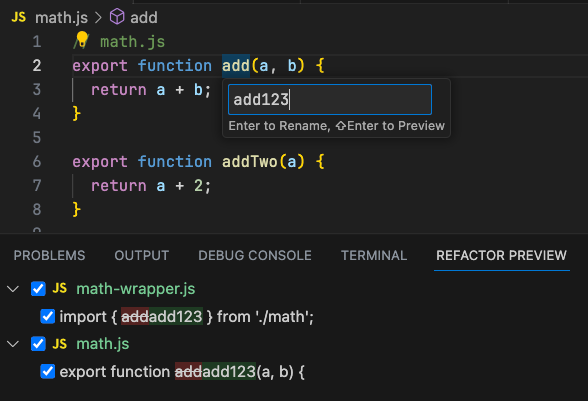
Cannot search and view symbols in outline that are inside export default object · Issue #94630 · microsoft/vscode · GitHub

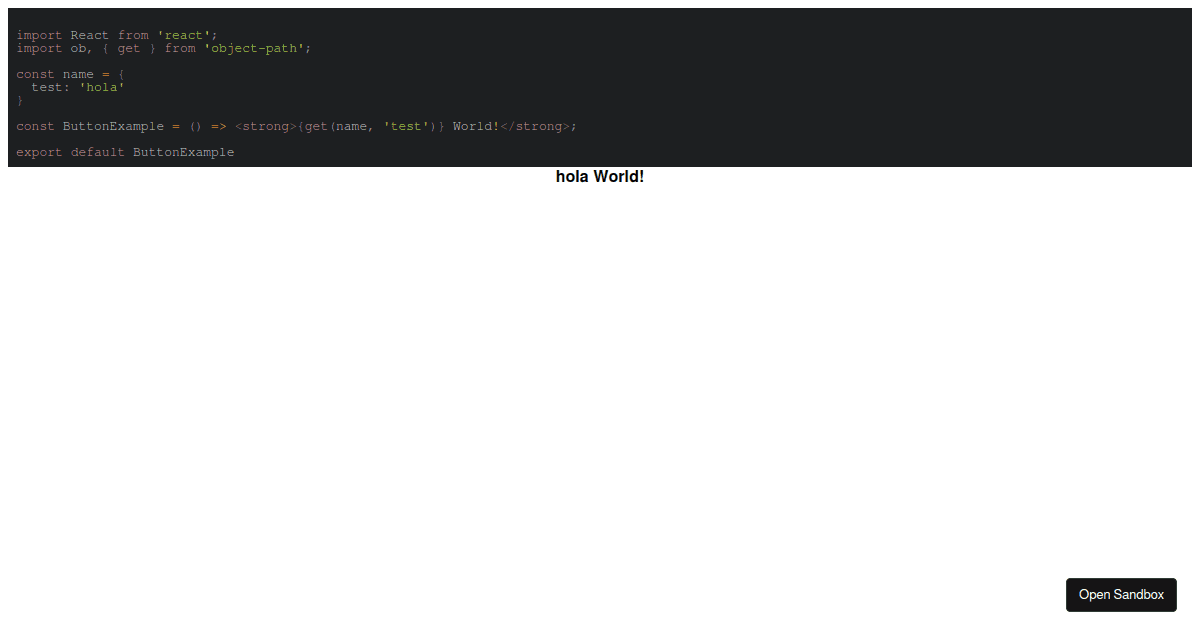
export default react import ... React.createElement: type is invalid -- expected a string · Issue #16386 · facebook/react · GitHub

The Pitfalls of Default Exports in JavaScript Modules: Tips and Tricks for Better Code Organization | Medium

export default Component` and functional components declared with `function()` do not work · Issue #33 · storybookjs/babel-plugin-react-docgen · GitHub

python - Export in object format via script. The default cube appears in the scene! - Blender Stack Exchange