
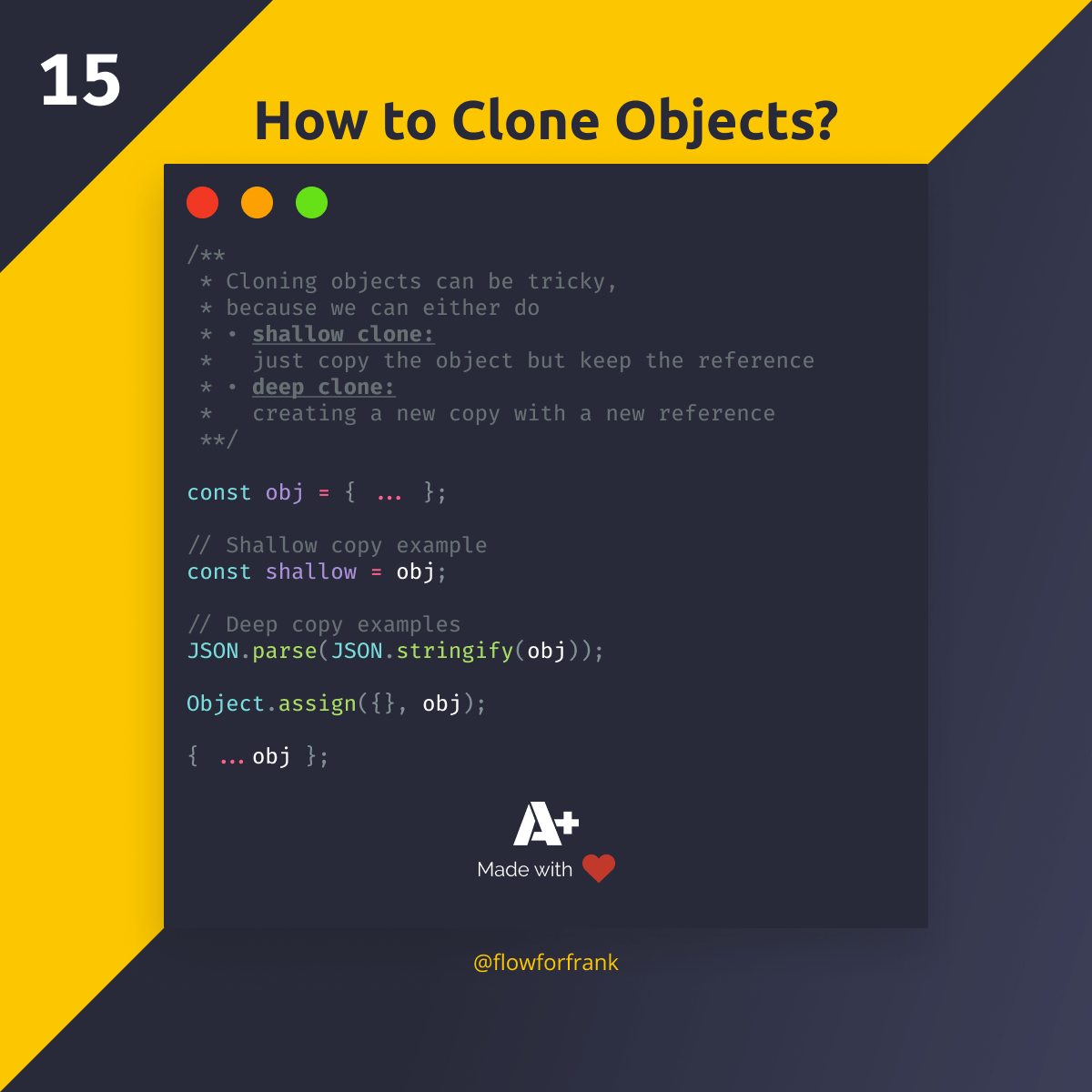
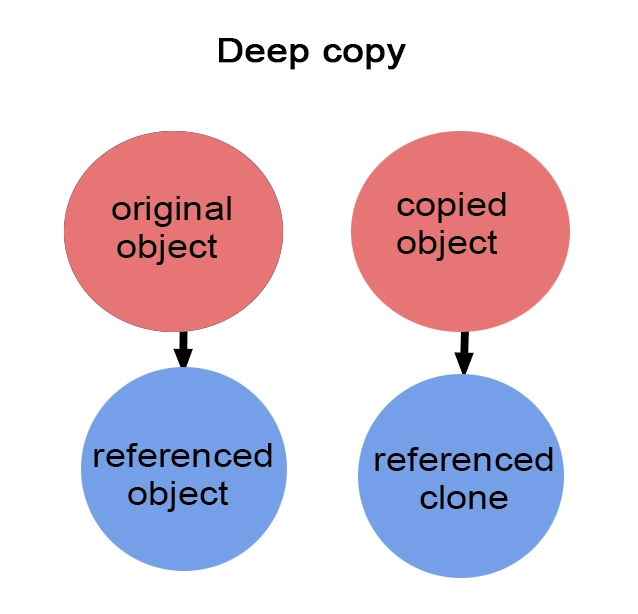
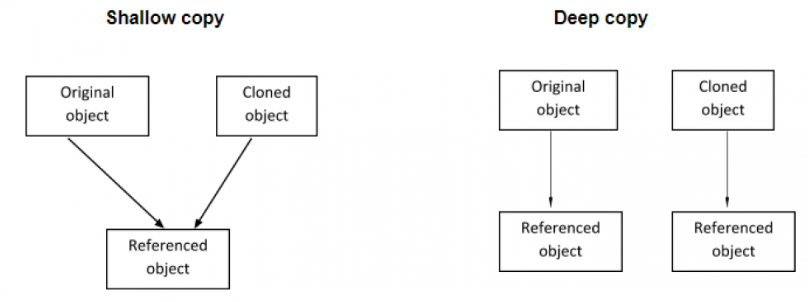
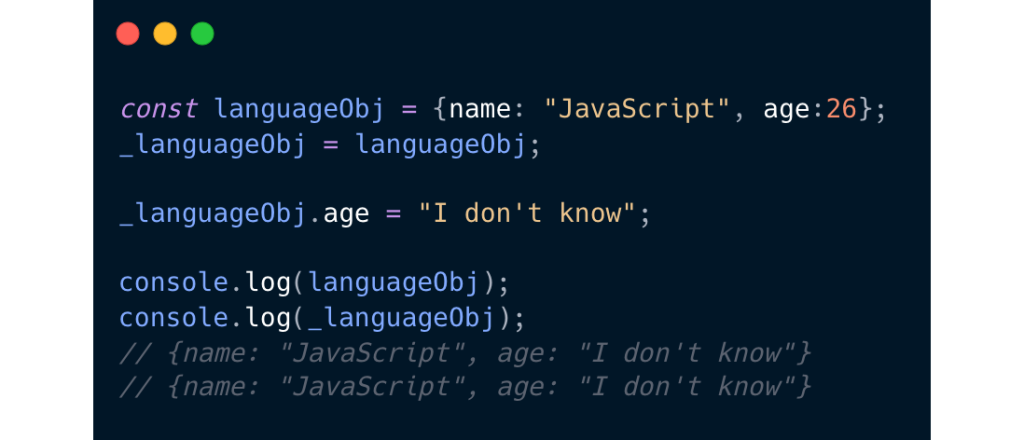
A Deep Dive into Shallow Copy and Deep Copy in JavaScript | by Ayush Verma | JavaScript in Plain English

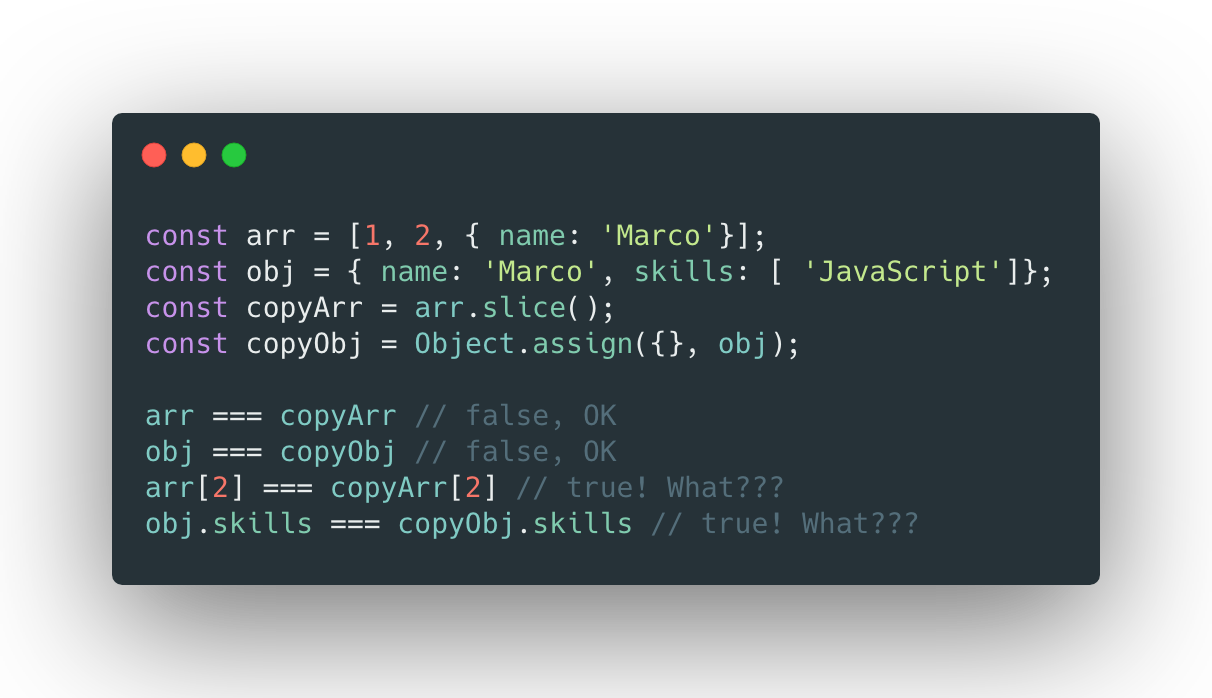
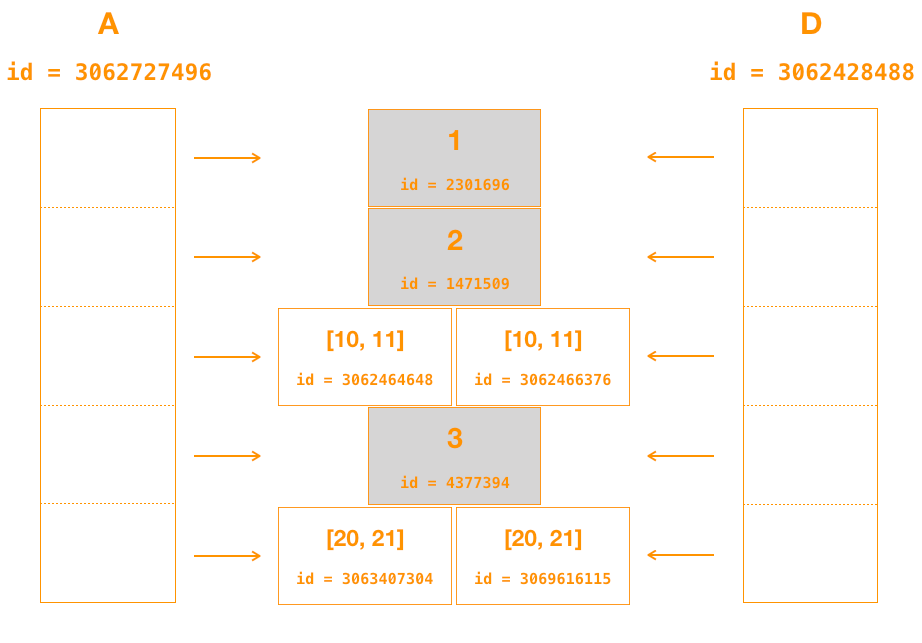
JavaScript Tips #2: Object/Array Deep Clone Implementation | by Marco Antonio Ghiani | Better Programming

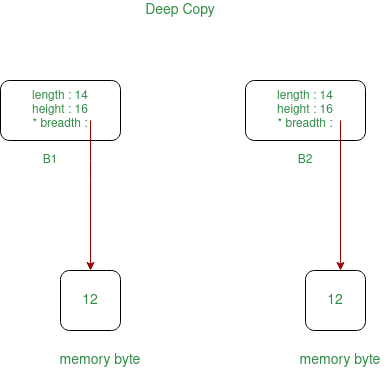
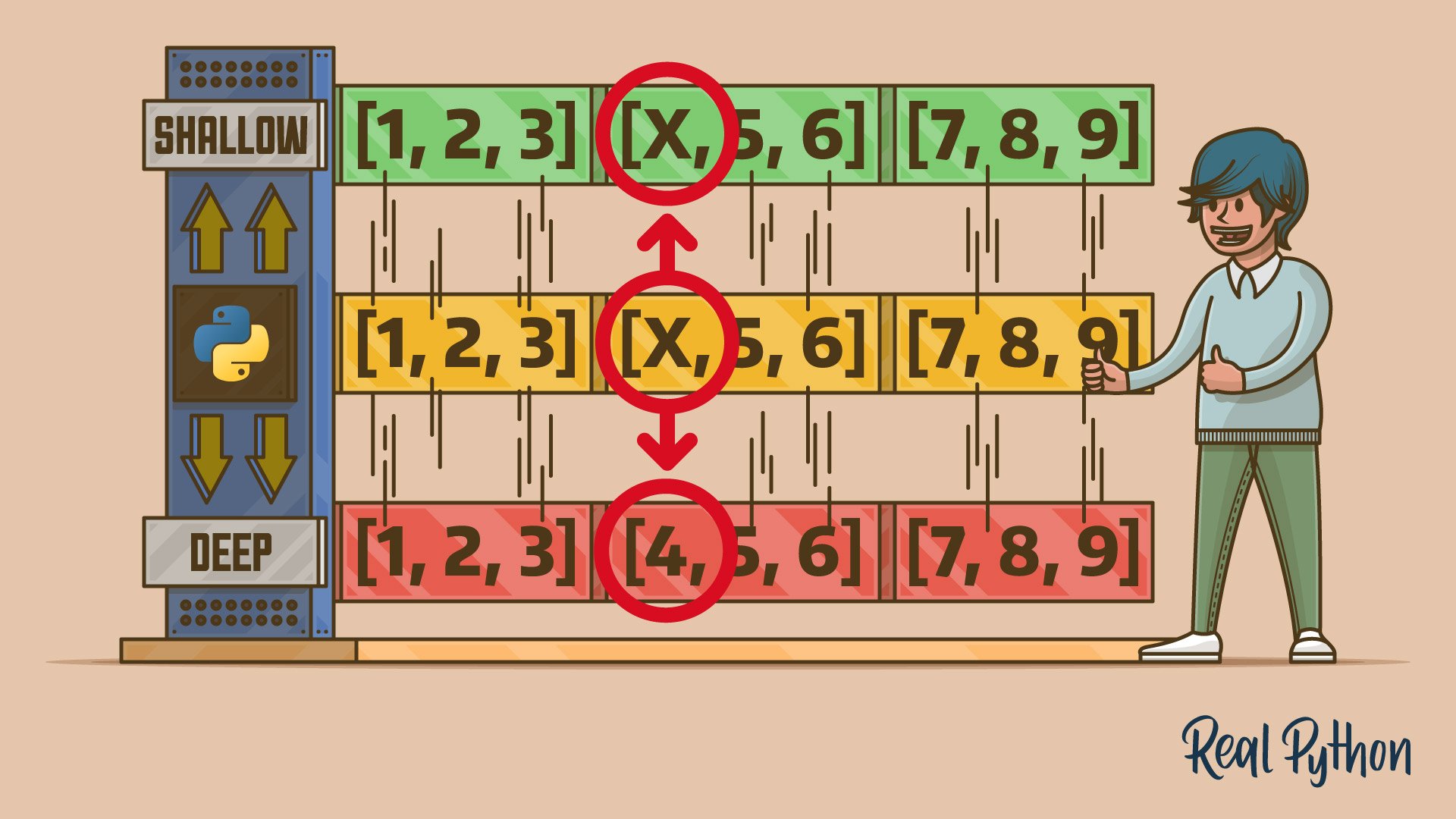
Shallow Copy vs Deep Copy | Reference vs Copy | Library & Program for Deep Copy | Array | Object - YouTube
























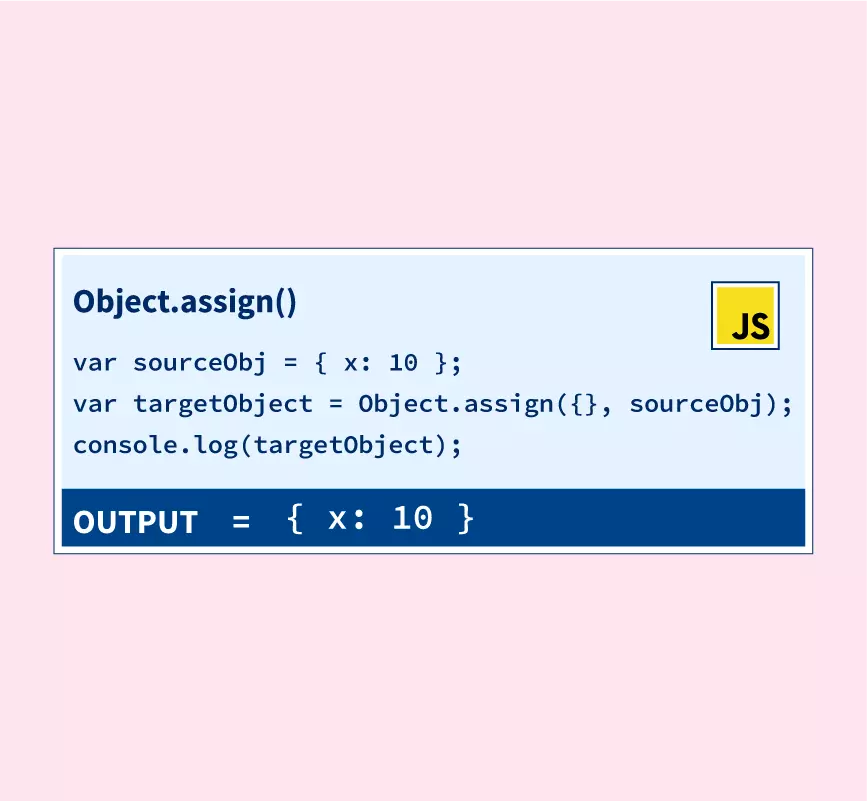
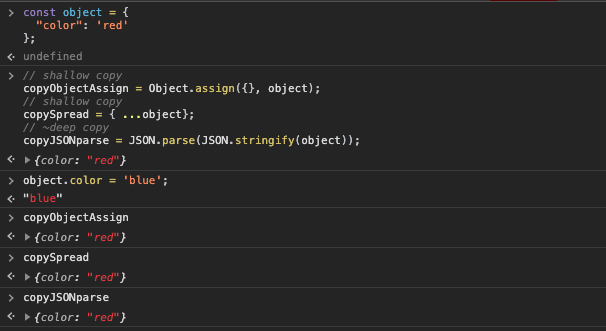
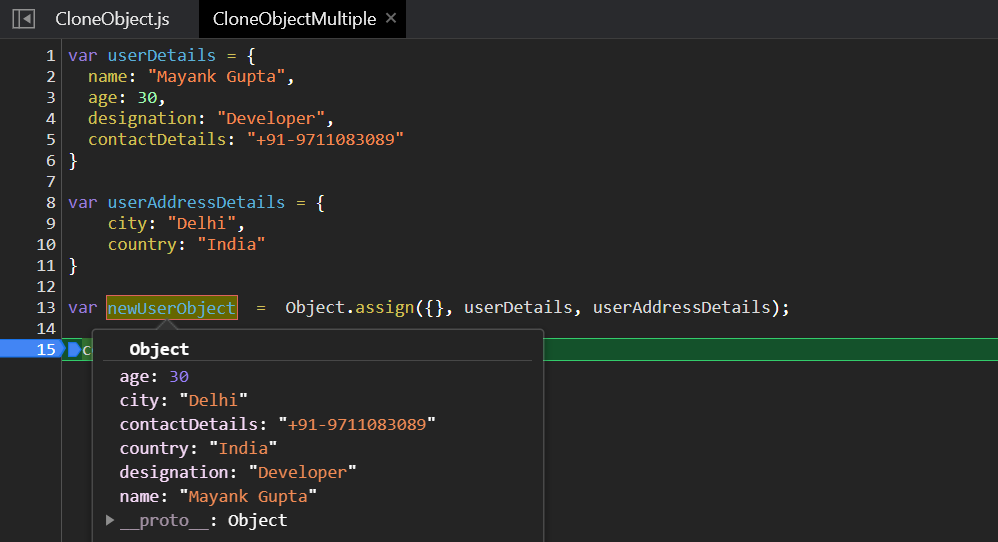
![JavaScript]Object.assign()(shallow copy or deep copy) JavaScript]Object.assign()(shallow copy or deep copy)](https://velog.velcdn.com/images/ghdgjs0621/post/84a91b61-830d-4ef8-873e-2f7ea2cee820/image.png)