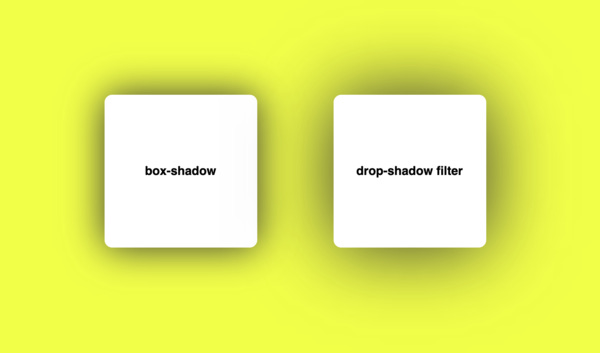
Stefan Baumgartner @[email protected] on X: "Always have to remind myself that filter: drop-shadow exists. box-shadow gives you the shadow of, well, the box... drop-shadow takes transparencies into account and complements any shape

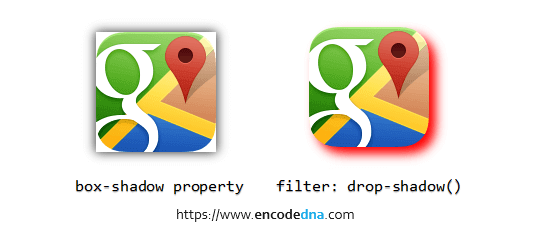
Pratham on X: "3️⃣ Shadow in non-background images The box-shadow property creates a rectangular shadow behind an element's entire box. In contrast, the drop-shadow() filter function creates a shadow that conforms to

CSS Filter drop-shadow #css #css3 #filter #style #dropshadow #html #uiux #webdesign #interviewpro - YouTube