contributions not visible in fullscreen map using chrome on android · Issue #5636 · Leaflet/Leaflet · GitHub

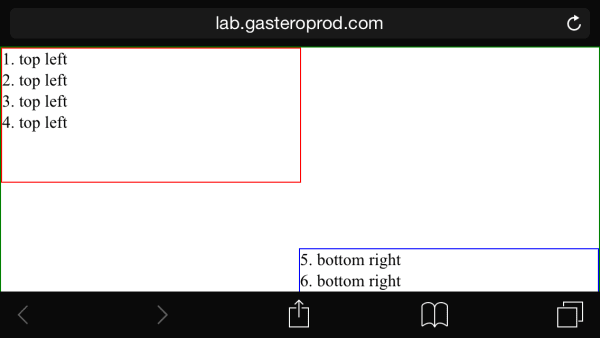
css - iOS Safari Landscape - the address bar height is added after the content, although the height is set to 100% (or to viewport height) - Stack Overflow











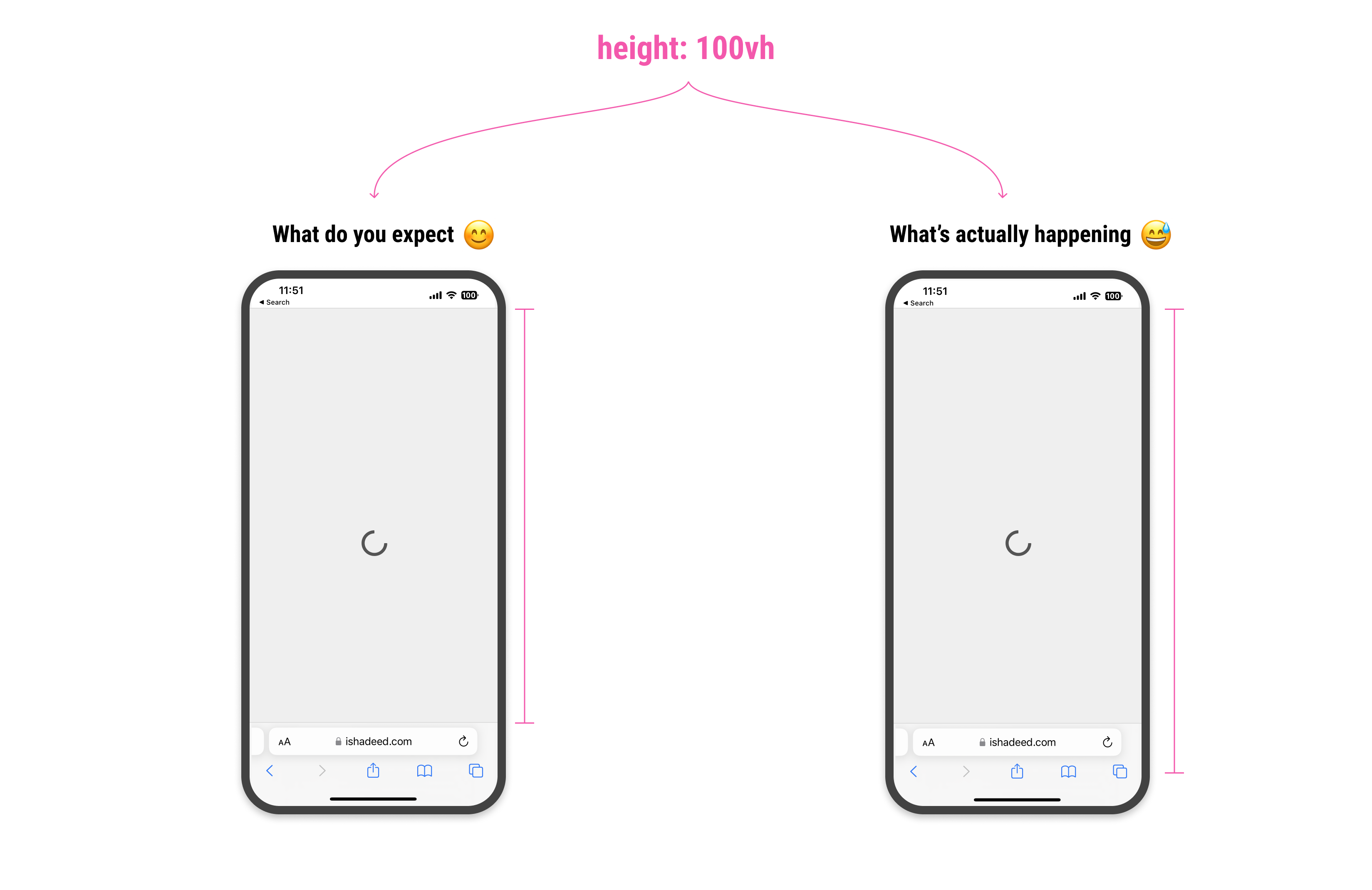
![Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community Mobile issue with 100vh | height: 100% !== 100vh [3 solutions] - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--Bp92gsta--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://i.imgur.com/ye8aGeo.png)