Awesome Parallax Mousemove Effect | Moving Background Objects On Mousemove - HTML, CSS & Javascript | Coding Snow | Creative Web Design Tutorials - Html, Css & Javascript

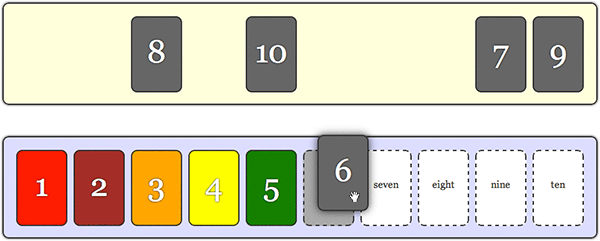
jQuery UI (Droppable) : Draggable element not placed at mouse pointer if droppable has css position relative / absolute - Stack Overflow