javascript - How to remove background layer of an <img> when using object- fit: contain; - Stack Overflow

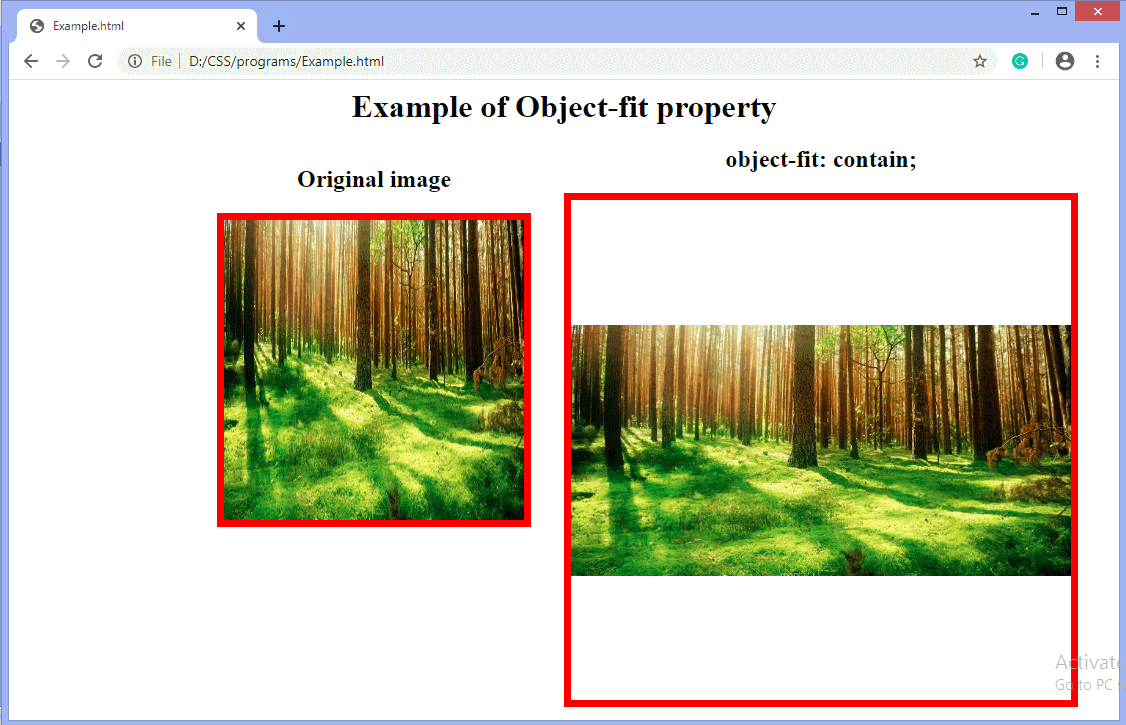
codemarch on X: "🎯 CSS Object-fit Property 👇 It is used to specify how an <img> or <video> should be resized to fit its container. https://t.co/x5uxwPJGaE" / X

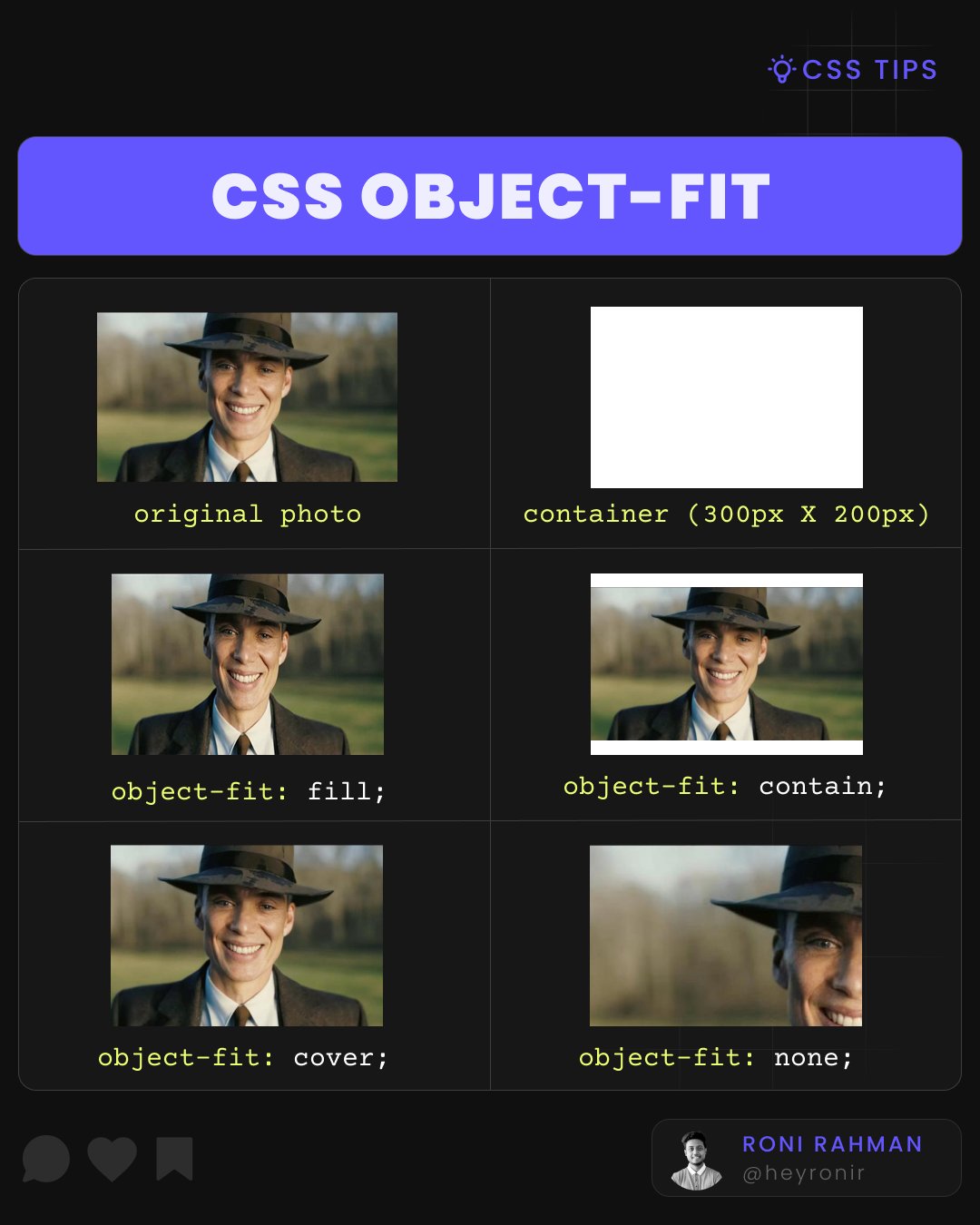
Roni Rahman on X: "The CSS object-fit property lets you control how an image or video fits inside its container. The possible values are: fill: The image or video is resized to