
How to Hide a Navigation Bar When Scrolling Down - HTML, CSS & JavaScript Web Design Tutorial - YouTube

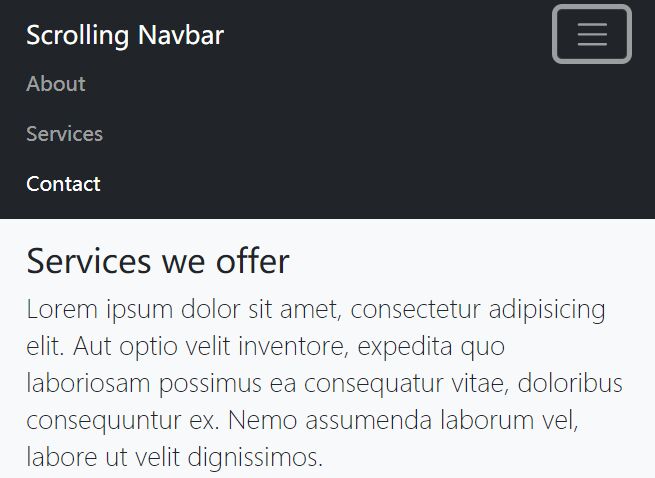
javascript - Navigation bar displayed incorrectly when scrolling and in mobile view - Stack Overflow
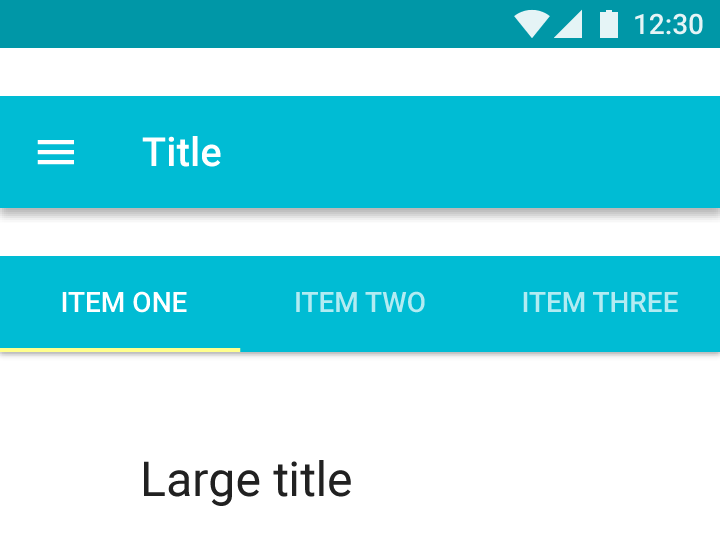
GitHub - andreamazz/AMScrollingNavbar: Scrollable UINavigationBar that follows the scrolling of a UIScrollView