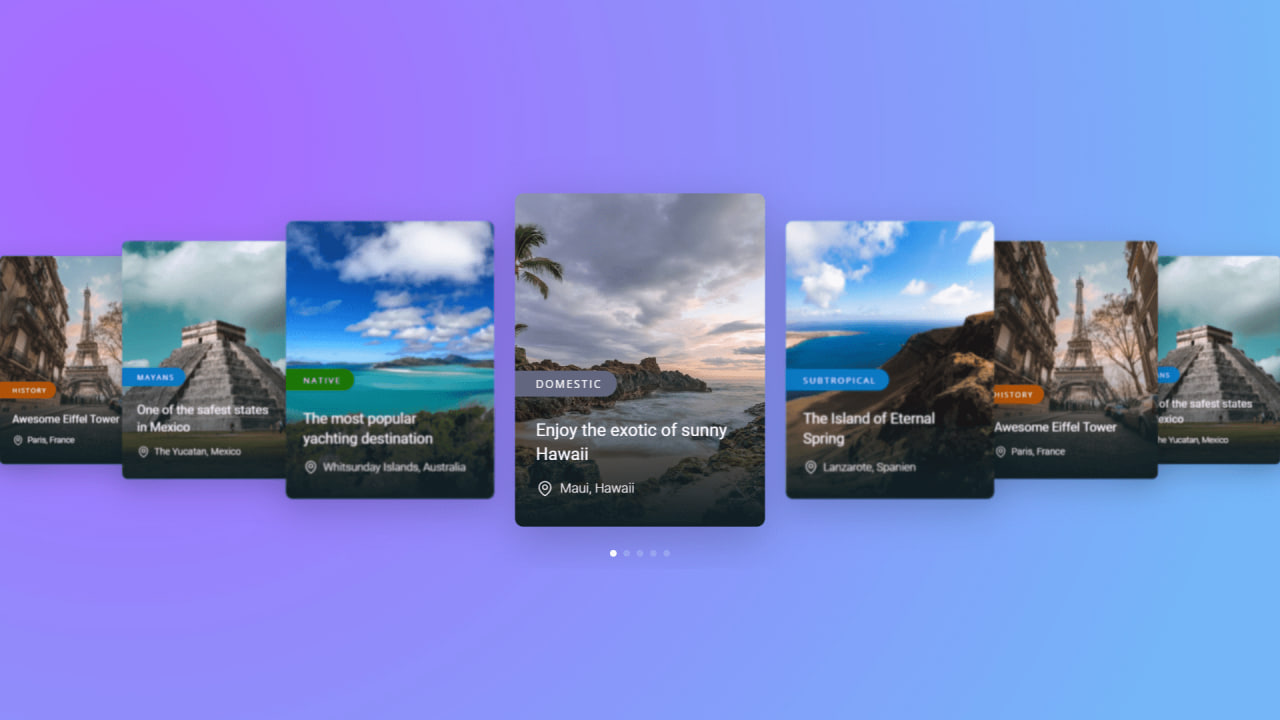
When using box-shadow, the last slide currently being displayed does not show the full shadow · Issue #528 · glidejs/glide · GitHub

Simple Responsive Text Slider In HTML CSS (Horizontal & Vertical) | Learn web development, Programming tutorial, Css tutorial

Slide box using css keyframe #animation #html #css #css3 #htmltutorial #html5 #htmlcss #shorts - YouTube